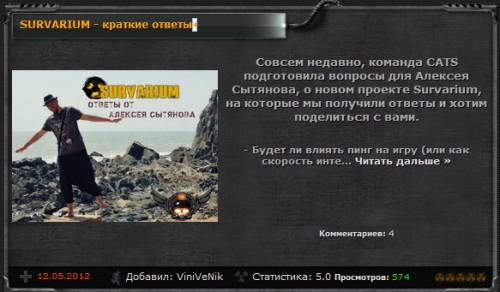
Нашел в интернете рип красивого вида новостей,который отлично подходит в тематике сталкер,а именно к дизайнам в стиле Зов Припяти.Рип вида новостей stalker-genezis 
В ксс вставляем следующий код:
Код #news {
width:100%;
margin-left:-1px;
}
#new-1 {
background:url('http://stalker-pdv.ru/public/img/y_10.gif') -1px 0;
width:580px;
height:55px;
}
#new-2 {
background:url('http://stalker-pdv.ru/public/img/y_14.gif');
width:580px;
}
#new-3 {
background:url('http://stalker-pdv.ru/public/img/y_17.gif');
width:580px;
height:55px;
}
#new-2-style {
padding:0 10px 0 10px;
}
#new-1-style {
padding:25px 10px 0 20px;
font-size:9pt;
color:#fff;
font-weight:bold;
}
#news-add {
background:url('http://stalker-pdv.ru/public/img/news-add.gif') no-repeat;
width:14px;
height:14px;
padding-left:20px;
}
#news-add-style {
padding:25px 0 0 20px;
float:left
}
#news-avtor {
background:url('http://stalker-pdv.ru/public/img/news-avtor.gif') no-repeat;
width:17px;
height:22px;
padding-left:20px;
}
#news-avtor111 {
background:url('http://stalker-pdv.ru/public/img/news-stat.gif') no-repeat;
width:17px;
padding-left:20px;
}
#news-avtor-style {
padding:25px 0 0 70px;
float:left
}
#news-avtor-style111 {
padding:25px 0 0 110px;
float:left
}
#foot-style {
padding:44px 130px 0px 130px;
}
a img {
border: none;
}
.eMessage img {max-width:510px;}
.eMessage img {max-height:410px;}
В вид новстей вместо всего что там есть вставляем это:
Код <style type="text/css" media="all">@import url(http://stalker-pdv.ru/404/highslide.css);</style>
<script type="text/javascript" src="http://stalker-pdv.ru/8_files/highslide-full.js"></script>
<div id="news" align="left">
<div id="new-1">
<div id="new-1-style">
<a style="text-decoration:none;float:left" href="$ENTRY_URL$"><span style="color: rgb(255, 165, 0);">$TITLE$</span></a> $MODER_PANEL$
<div style="float:right"></div>
</div>
</div>
<div id="new-2">
<div id="new-2-style" style="color:#7a7a7a;">
<table style="border-collapse:collapse;width:100%;"><tbody><tr><td><span style="font-family: monospace; font-size: 13px; white-space: nowrap; border-collapse: separate; -webkit-border-horizontal-spacing: 0px; -webkit-border-vertical-spacing: 0px; "><a href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img align="left" style="width: 240px;height:177px;border:0px;" src="$IMG_URL1$"></a> </span></td><td><div style="text-align: center;"><font face="verdana, arial, helvetica"><span style="font-size: 9px;"><b>$MESSAGE$</b></span></font></div><div style="text-align: center;"><font face="verdana, arial, helvetica"><span style="font-size: 9px;"><b><br></b></span></font></div><div style="text-align: center;"><font face="verdana, arial, helvetica"><span style="font-size: 9px;"><b><br></b></span></font></div><div style="text-align: center;"><font face="verdana, arial, helvetica"><span style="font-size: 9px;"><b><br></b></span></font></div><div style="text-align: center;"><font face="verdana, arial, helvetica"><span style="font-size: 9px;"><b><br></b></span></font></div><div style="text-align: center;"><font face="verdana, arial, helvetica"><span style="font-size: 9px;"><b><br></b></span></font></div><font face="verdana, arial, helvetica"><span style="border-collapse: separate; font-size: 9px; -webkit-border-horizontal-spacing: 0px; -webkit-border-vertical-spacing: 0px;"><b><br></b>
<b>Комментариев:</b> <a href="$COMMENTS_URL$">$COMMENTS_NUM$</a><br><b><br></b> </span></font></td></tr></tbody></table>
</div>
</div>
<div id="new-3">
<div id="news-add-style">
<div id="news-add"><span style="font-family: verdana, arial, helvetica; font-size: 9px; text-align: -webkit-auto; color: rgb(255, 69, 0);">$DATE$</span>
</div>
</div>
<div id="news-avtor-style">
<div id="news-avtor">Добавил: $USERNAME$</div>
</div>
<div id="news-avtor-style111">
<div id="news-avtor111">Cтатистика: $RATING$ <b style="font-family: verdana, arial, helvetica; font-size: 9px; text-align: -webkit-auto; ">Просмотров:</b><span style="font-family: verdana, arial, helvetica; font-size: 9px; text-align: -webkit-auto; "> </span><span style="font-family: verdana, arial, helvetica; font-size: 9px; text-align: -webkit-auto; color: rgb(50, 205, 50); ">$READS$</span></div>
</div>
<div style="float:right;padding:27px 16px 0 0;"></div>
</div>
</div>
данный материал был взят с сайта istalker |